TL;DR
- コンテンツを
Chromeで開き、開発者ツールでbackgroundを設定することで、背景色を変えてプレビューできる- カラーパレットから色を変更すればより分かりやすく確認できる
- 変更対象とする要素は、有れば
body、無ければ一番外側の要素が安定 Chromeに限らず、開発者ツールから内容を書き換えられるなら別ブラウザでも同等の確認が可能
背景
画像や動画などで透過有りの内容を確認するとき、プレイヤーなどの背景が真っ黒で、黒で塗りつぶされているのか透過しているのか分からない場合が有ります。
そのような場合に、プラットフォームを問わずにそれらを確認する方法として、Chromeとその開発者ツールを使った方法を紹介します。
やり方
下記のサイトから画像をお借りしてやり方を紹介します。
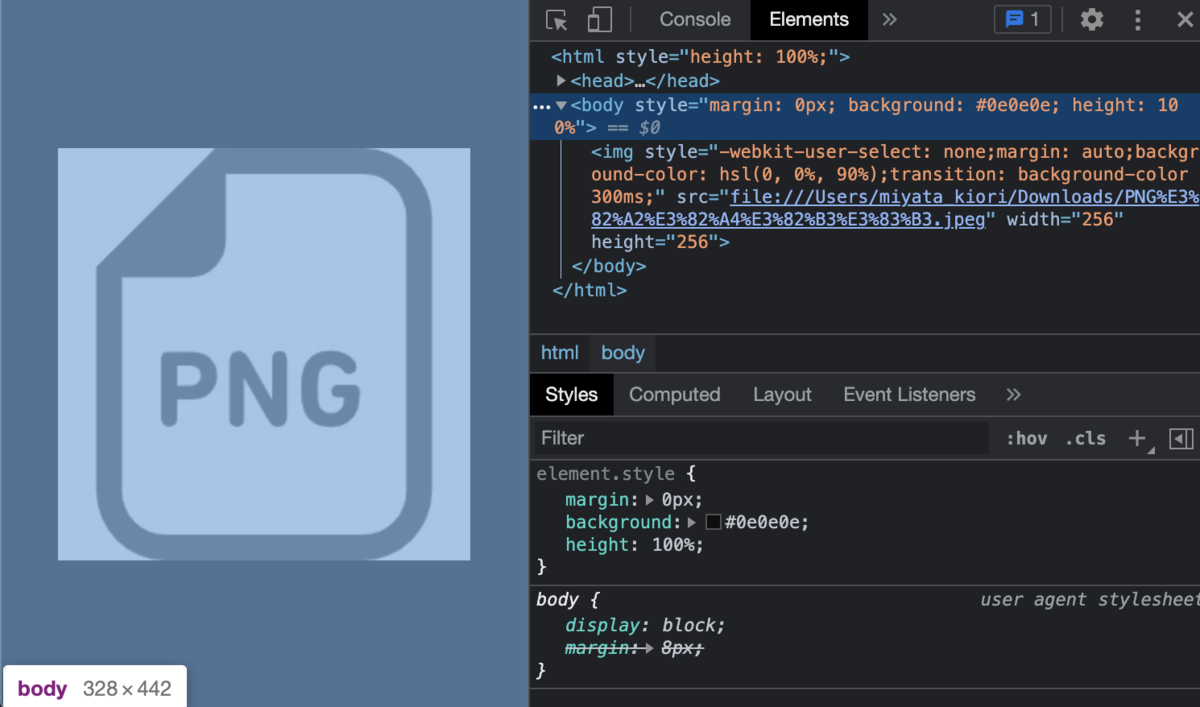
まず画像ファイルをChromeで開き、そのタブでF12キーを押して開発者ツールを開きます(画像では見やすさのためウィンドウサイズを変更しています)。

次に、elementsタブでHTMLを表示し、body要素にカーソルを合わせ、クリックします。

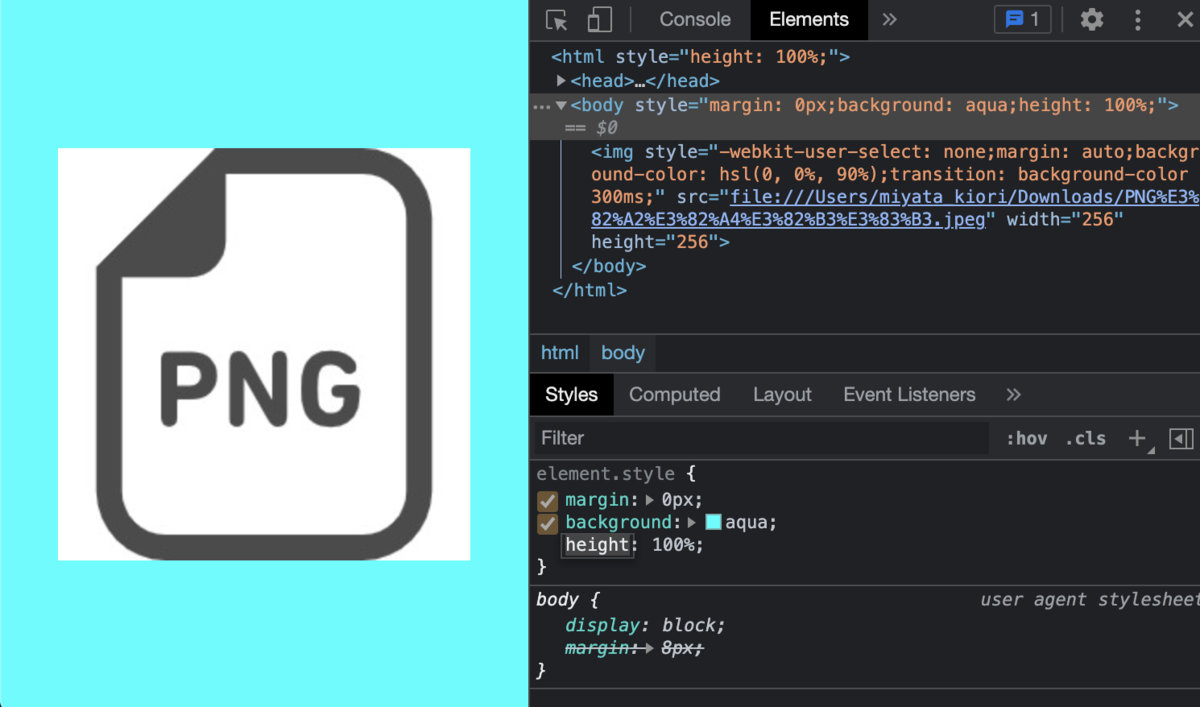
最後に、StylesタブからCSSのbackground要素のカラーコードをダブルクリックし、適当な値に変更することで、背景色が変更できます。
画像では#0e0e0eからaquaに変更しています。
見た目通りかもしれませんが、この画像は背景が変化していないため、透過が無効になっていることが分かります。

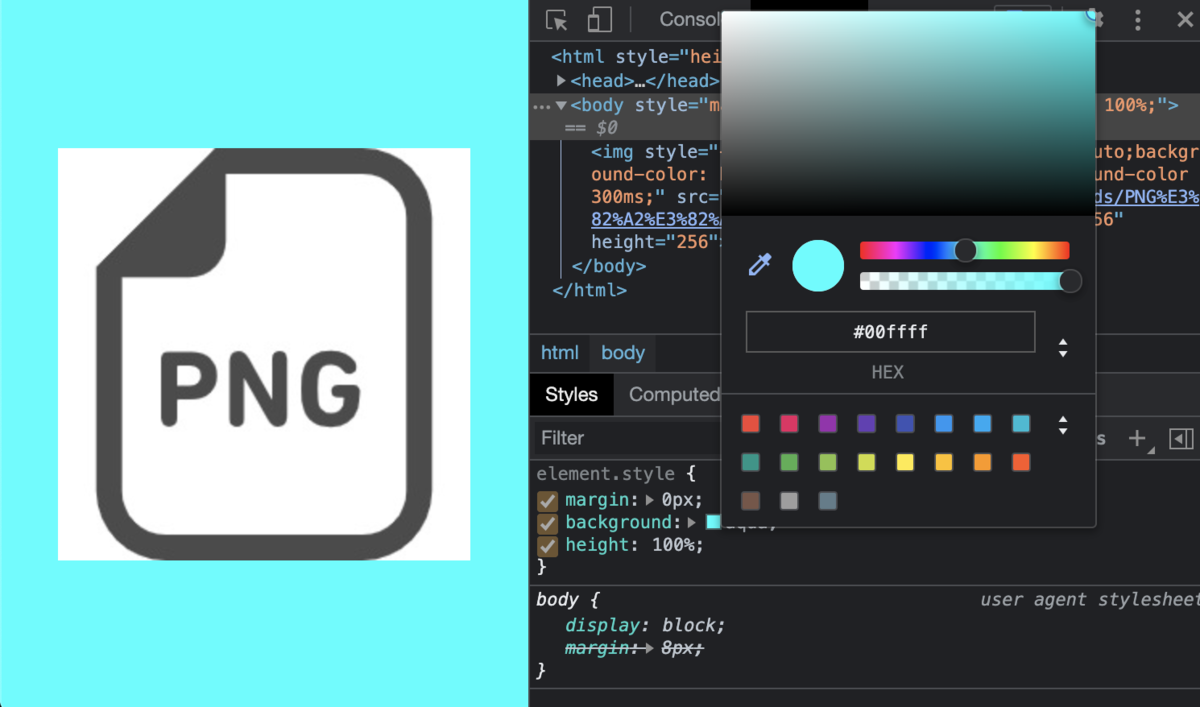
また、小さい四角で色のプレビューが表示されていますが、これをクリックすることでカラーパレットを開くことができ、手動でさまざまな色を設定することができます。
変更はリアルタイムで反映されるため、透過の確認に便利です。

ここまで紹介した内容は、同等の機能を持ったブラウザであればどれでも利用できます。
補足・注意点
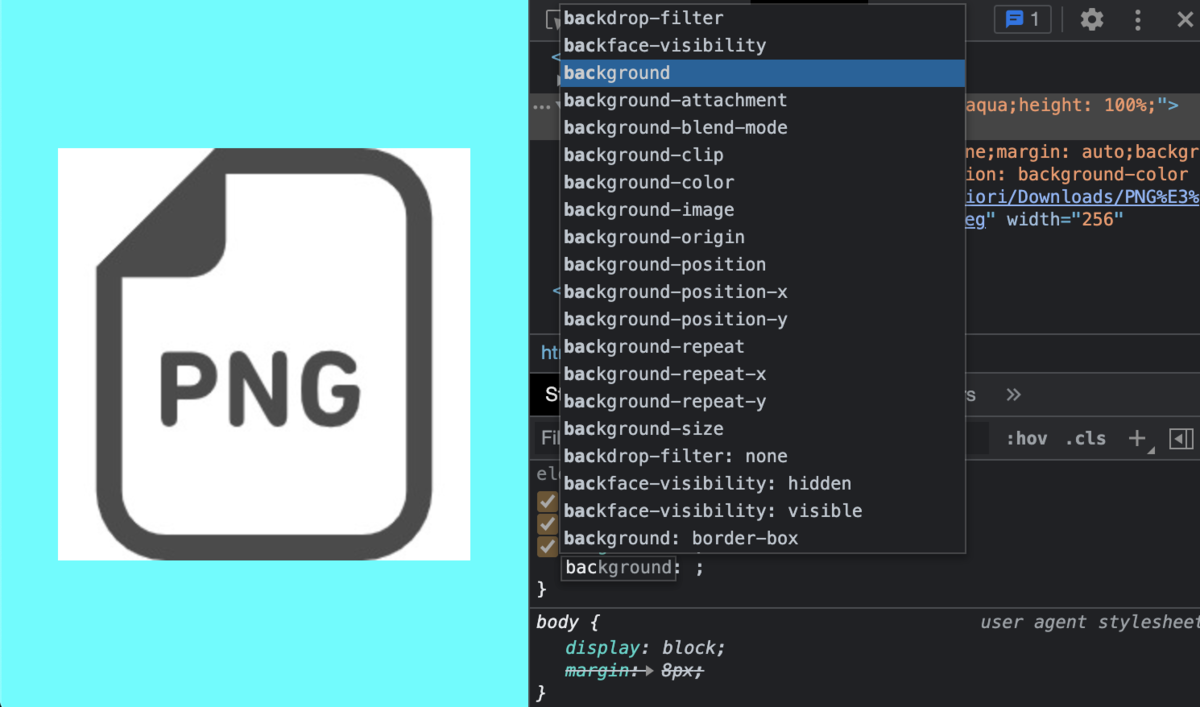
今回の例ではbackgroundプロパティが最初から存在していましたが、これが無い場合もあります。
その時は、ここまで紹介した画像でいうelement.styleをクリックし、backgroundプロパティを追加することで対応できます(画像の通り、途中まで入力すれば補完が効きます)。

書き換え対象をbodyとして紹介したのは、画像や動画をいくつかプレビューしてみた限りでは、ここを書き換えれば背景色を適切に書き換えることができたためです。
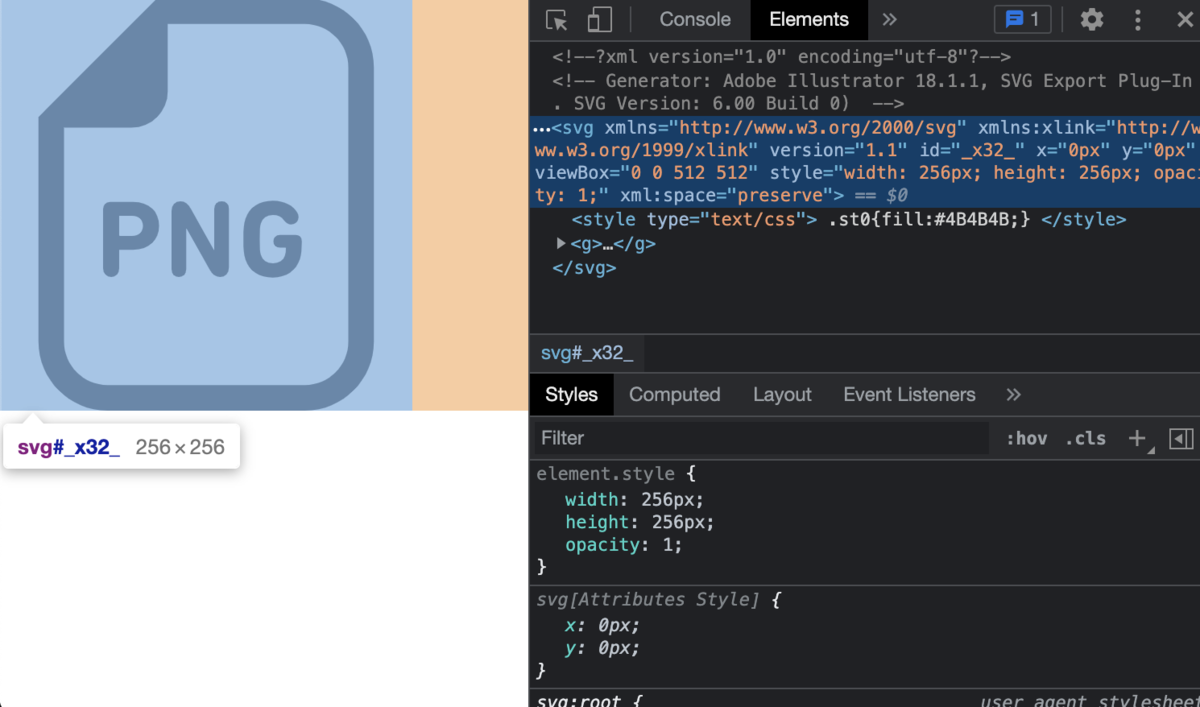
ただし、SVGファイルのようにbodyでラップされていない状態になるものや、bodyでは背景を書き換えられない内容もあり得るため、その場合は適切な要素の背景を書き換える必要があります(bodyが無い場合、まず一番外側の要素から書き換えを試すと良さそうです)。

また、Chromeでプレビューできないメディアの場合、残念ながらこの方法は使えません。